Accelerate Time to Value with the Tableau Embedding Playground
In a fast-evolving business landscape, data can be the ultimate differentiator. By sharing data externally, organizations can unlock new revenue streams, delight customers, and enhance their product offerings. To accelerate that journey, companies can rely on solutions from vendors with expertise in Business Intelligence, like Tableau Embedded Analytics, to deliver best-in-class analytics with minimal effort.
We're introducing the Embedding Playground to lower the learning curve and accelerate your time to value even more. In this interactive environment, developers can rapidly develop custom code and gain hands-on experience with key Embedded Analytics components, including the Embedding API, Connected Apps, and User Attribute Functions.
With the Embedding Playground, developers can get started working with Tableau Embedded Analytics without needing to set up a development environment or read through pages of documentation. For product managers, the Embedding Playgrounds help them get first-hand experience with Embedded Analytics and enables them to build a prototype without shifting priorities or resources.
Get Started with the Tableau Embedding Playground
The Embedding API makes it easy to embed Tableau using a simple web component. In just a few lines of code, you can embed the full power of Tableau in your application. Now to go a step further–beyond basic embedding–the Embedding Playground makes it easy for you to customize and integrate Tableau with your application so you can create more advanced data products.
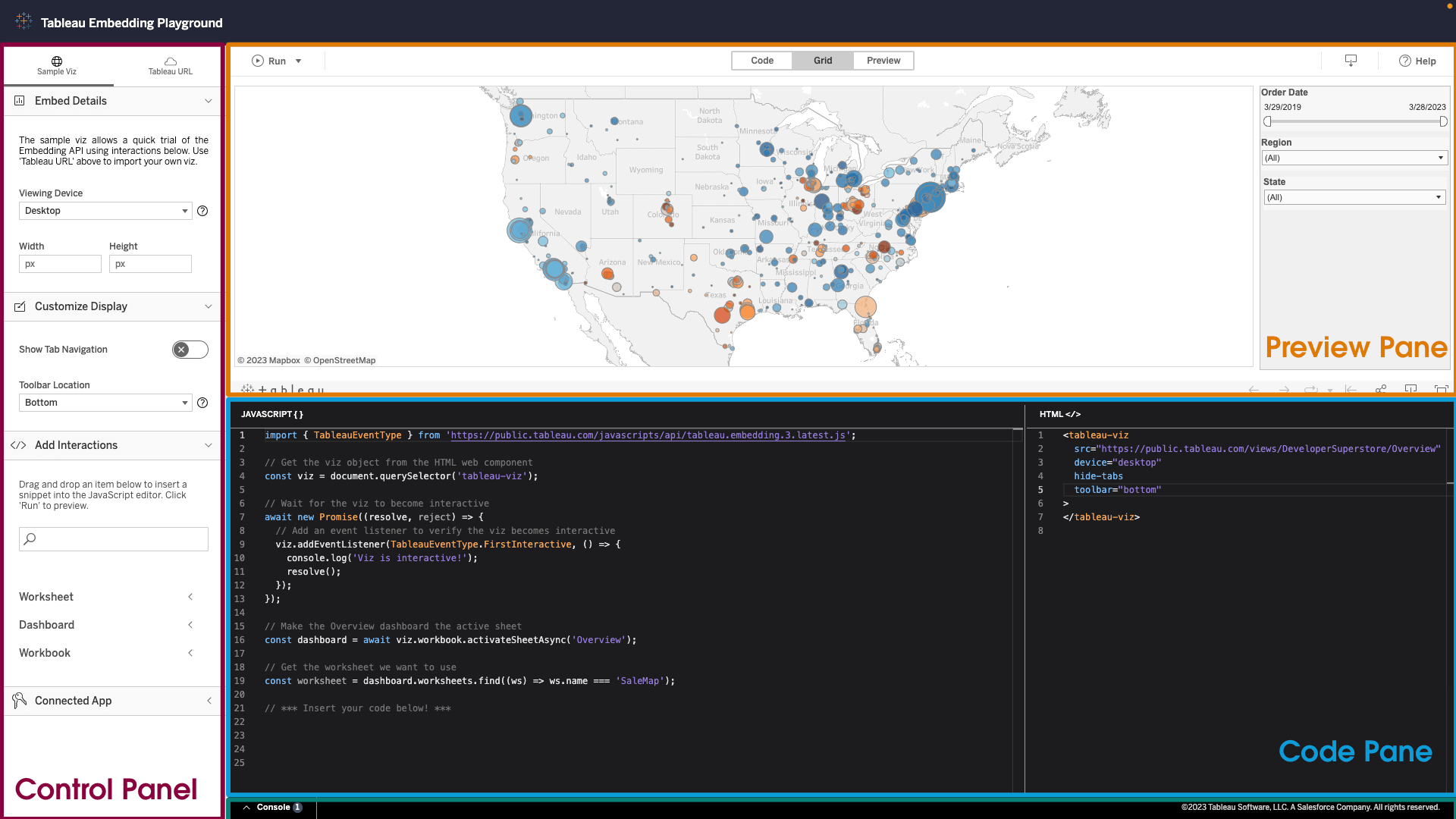
When you first open the Embedding Playground, you’re greeted with a welcome dialog that will walk you through the four main areas:
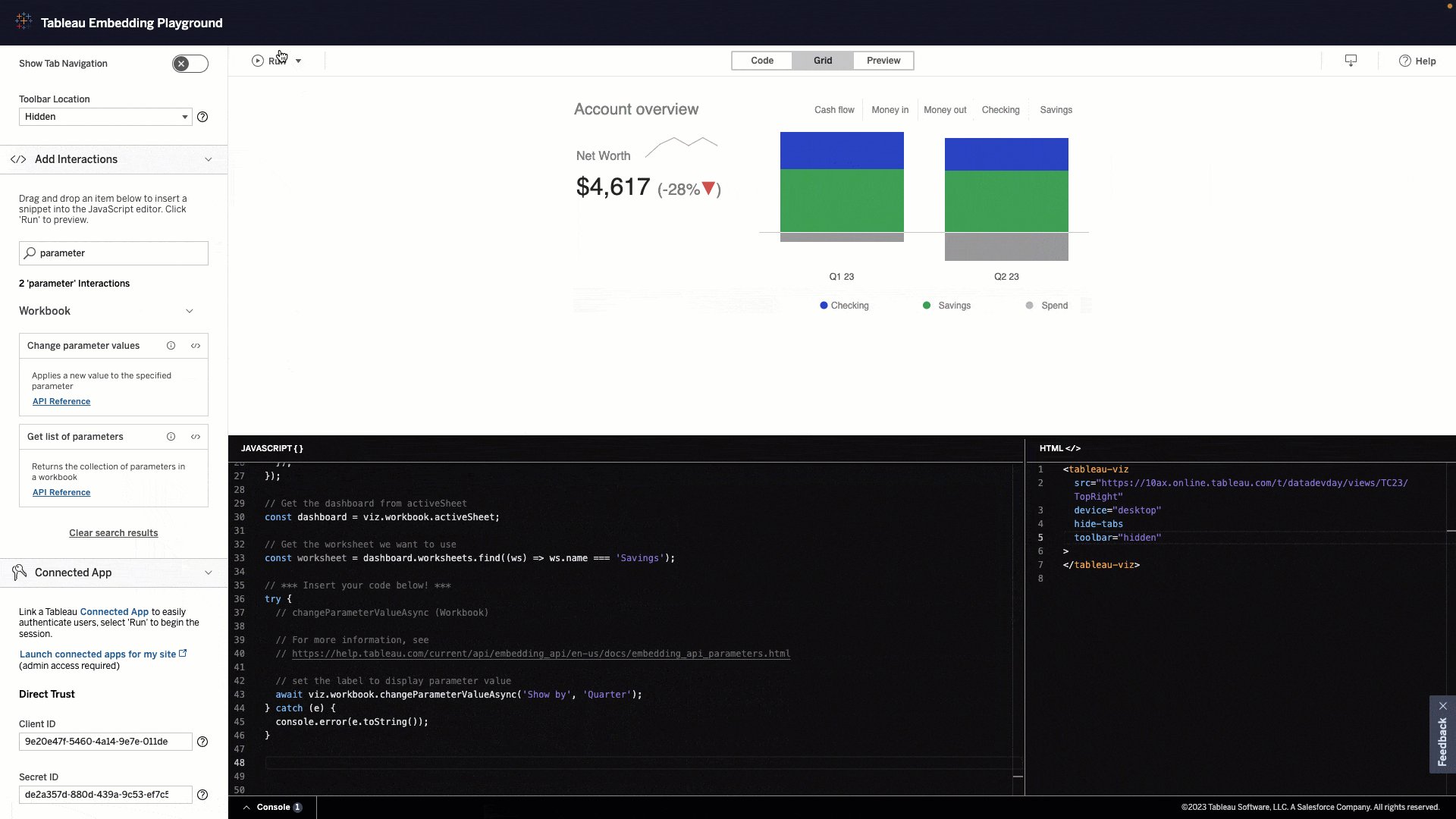
- The left-hand control panel, where you provide the embed URL, configure display settings, access code snippets to add interactivity, and link to a Connected App.
- The code pane contains the JavaScript and HTML code used to embed the Tableau visualization. The code automatically updates when configuring the embed details, display settings, and drag-and-dropping interactions from the left-hand control panel.
- The preview pane shows you the embedded visualization and updates when you click Run so that you can immediately see the result of your code.
- The console window can be toggled open, showing you the output, and helping you troubleshoot for errors and identify warnings.
The left-hand control panel will always be there, but you can adjust whether you want a view of just the code pane, preview pane, or a grid view of the two alongside it. You can also drag the splitters between the code and preview panes, and between the JS and HTML code editors, to adjust the size of the areas.

Customize the Display
To get started, you can use a sample visualization or select a visualization published to Tableau Cloud, Tableau Server, or Tableau Public. From there, configure whether to embed a visualization as a viewing experience or provide an authoring mode so your end-users can further explore the data.
With Tableau, you can use dashboard layouts to optimize the design based on what device it's accessed from to ensure your end-users always have an ideal viewing experience. When a dashboard layout has been created for a device, you can set that as the viewing device in the Embedding Playground to preview how it looks. You can also set the width and height, specify whether you want to show tab navigation, and specify the toolbar location so the display matches your needs.
Add Interactivity
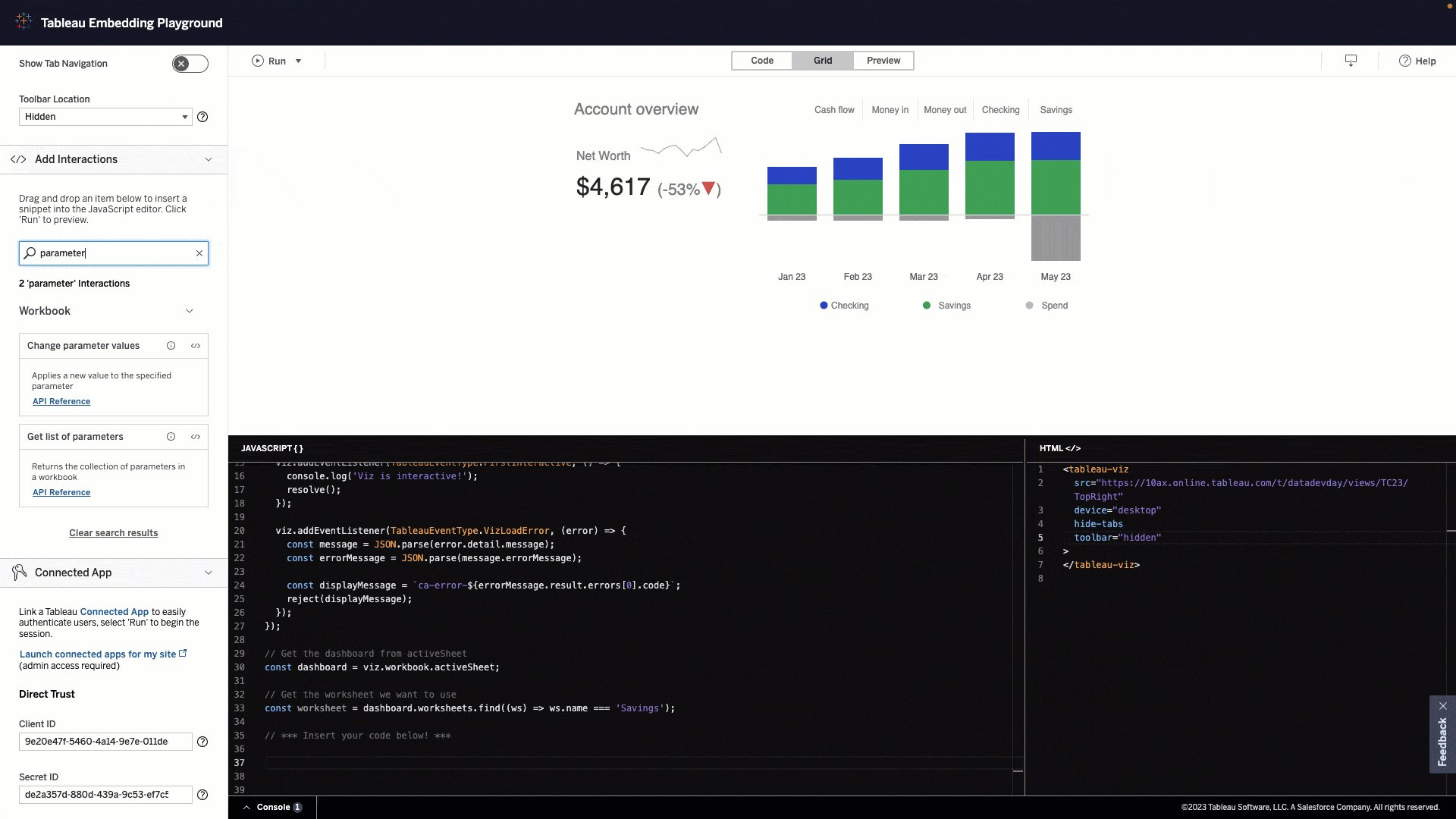
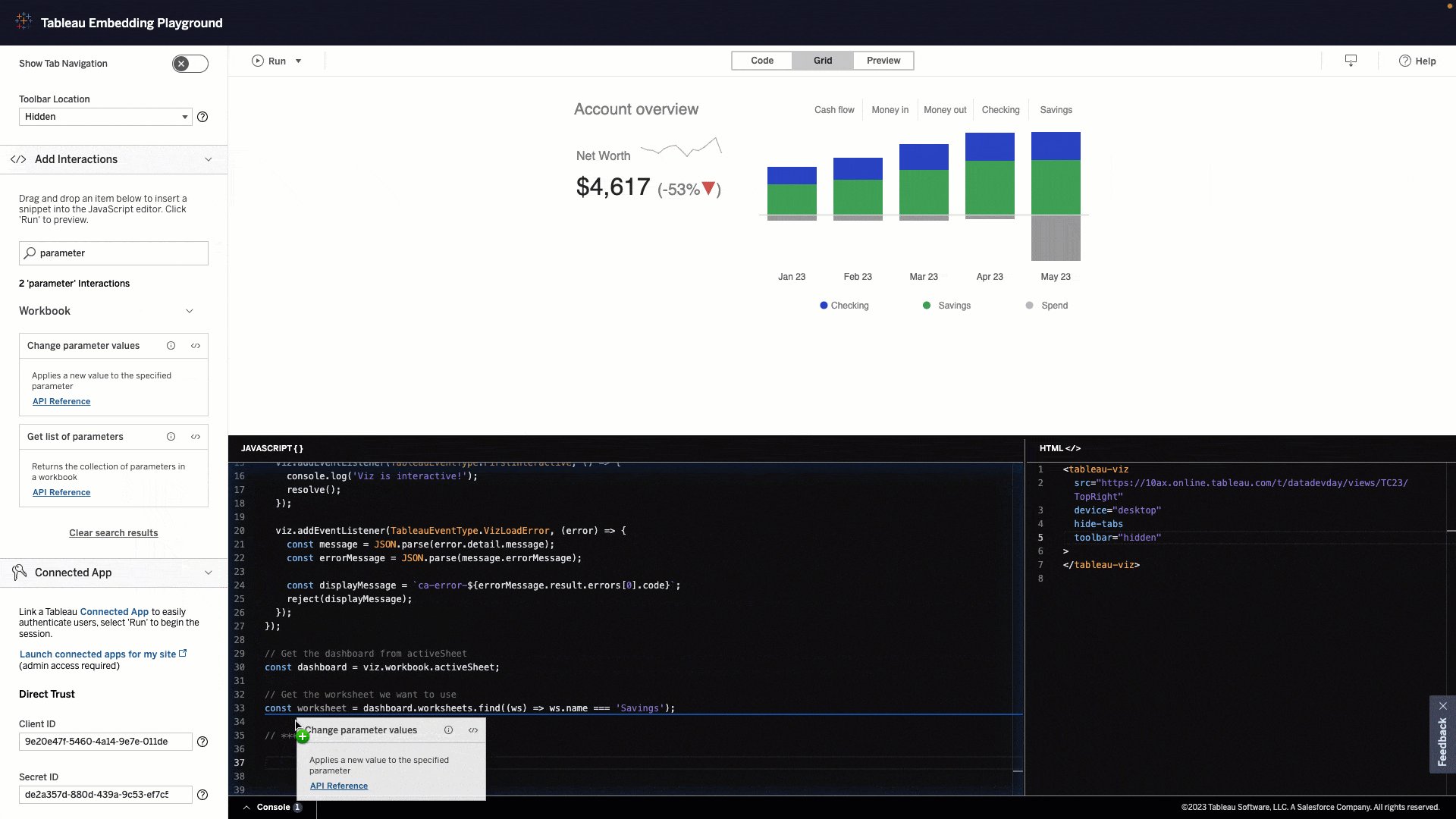
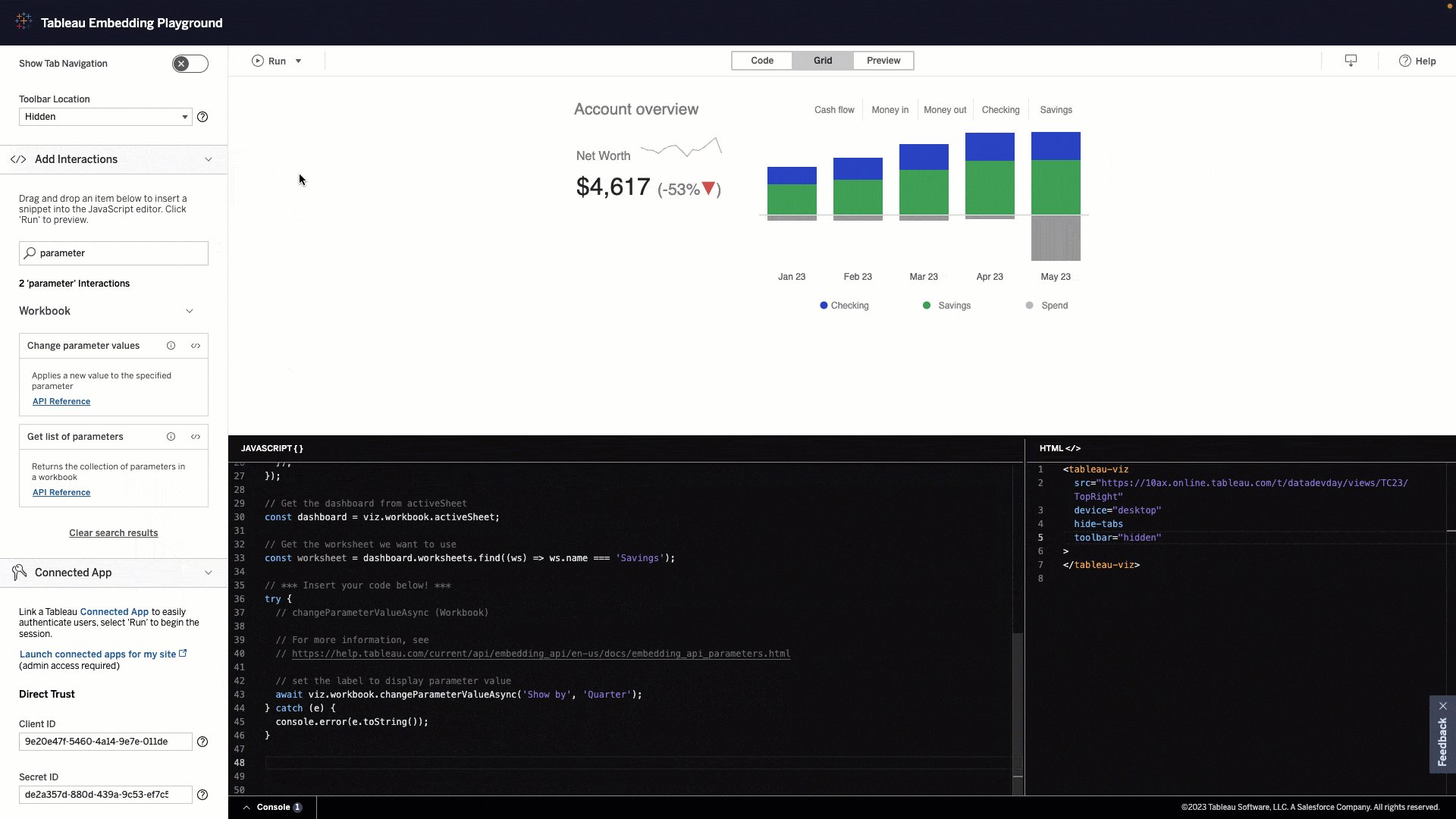
Once you configured the display, start adding interactions, such as adding context menus, applying filters, exporting data, and more. By adding interactivity, you can enhance user experiences by integrating Tableau seamlessly into your application and bringing self-service analytics where your customers need it.
Interactions are searchable and organized by worksheet, dashboard, workbook, and interaction type, helping you quickly find the sample code you need. Each interaction gives a summary of what it does, and links to the API reference, making it easy to understand when and how to use it. Then once you’re ready to add it to your code, it’s as simple as dragging and dropping it into the JavaScript editor and updating any placeholder values. Using the Tableau Embedding Playground, you can discover new possibilities, experiment, and mix-and-match interactions without worrying about breaking production code.

Use the Embedding Playground as a Connected App
The last drawer in the control panel lets you run the Tableau Embedding Playground with a Connected App for seamless and secure authentication. In the Connected Apps drawer, you can set attributes to work with User Attribute Functions to control data access and create personalized experiences. Since the Embedding Playground enables you to adjust attributes easily, you can test out different values and verify they’re being appropriately applied. When using the code in your application, you’ll need to create JSON Web Tokens (JWT) server-side, which you can reference our sample code for.
Bring the Code to Your Application
When your code is ready, simply download it or copy it to your clipboard to paste into your favorite code editor. The code will contain both the HTML for the web component and the JavaScript that handles interactions. With the Embedding Playground, you can get inspiration to bring your analytical application to the next level and gain hands-on experience without having to install anything or read through the documentation.
Ready to get started? Try the Embedding Playground for yourself!
Additional Resources
- See the Embedding Playground in action
- Get an overview of Tableau Embedded Analytics
- Join the Tableau Developer Program
- Learn about the benefits of buying an Embedded Analytics solution over building one in-house
相關文章
Subscribe to our blog
在收件匣中收到最新的 Tableau 消息。








